Advanced
Example 2.5.2: Module interactions via Python scripting
Example 2.5.2: Module Interactions Via Python Scripting
Introduction
In this example, you will learn how to add Python scripting to your user interface. The network used in Chapter V will be used for creating the macro module.
Steps to Do
Creating the Macro Module
First, we condense the example network into a macro module and then we create a panel for that module. To create a macro module use the Project Wizard, which you find under [ File → Run Project Wizard ]. Select Macro module and press Run.
Example 3: Creating a simple application
Example 3: Creating a Simple Application
Introduction
In the previous examples, you already learned how to create macro modules, user interfaces, and how to interact with your UI via Python scripting.
In this example, you will learn how to create a simple prototype application in MeVisLab including a user interface with 2D and 3D viewer. You will learn how to implement field listeners and react on events.
Steps to Do
Create Your Network
Start with an empty network and add the Module ImageLoad to your workspace. Then, add a View2D and View3D to your workspace and connect the modules as seen below.
Example 4: Installing additional Python packages using the PythonPip module
Example 4: Installing Additional Python Packages Using the PythonPip Module
Introduction
MeVisLab already comes with a lot of integrated third-party software tools ready to use. Nevertheless, it might be necessary to install additional Python packages for your specific needs. This example will walk you through the process of adding packages through usage of/using the PythonPip module.
The PythonPip module allows to work with the Python package manager pip. It can be used to install Python packages into the site-packages of the MeVisLab Python installation.
Example 5: Debugging Python in MATE
Example 5: Debugging Python Files in MATE
Introduction
MeVisLab provides the powerful integrated text editor MATE. By default, MATE is used to create/edit files like Python scripts. In this tutorial, we want to show you how to debug Python scripts in MeVisLab.
Prepare Your Network
We are using a very simple network of pre-defined modules, but you can also debug your self-written Python scripts. Add a LocalImage module to your workspace and connect it to a DicomTagBrowser module. The DicomTagBrowser module shows a table containing the DICOM tags of your currently opened file.
Example 7: Creating your own ItemModel by using the ItemModelView
Example 7: Creating Your Own ItemModel by Using the ItemModelView
Introduction
In this example, we will show how to use the ItemModelView MDL control to represent an abstract hierarchical item model with generically named attributes. You will see how to select the displayed attributes in the resulting table and how to interact with this table.
We create a macro module that receives an input image and then shows some selected DICOM attributes of this patient in our own ItemModelView.
Example 4: Post Effects in Open Inventor
Example 4: Post Effects in Open Inventor
Introduction
Up to this point, we practiced constructing Open Inventor scenes and placed three-dimensional Open Inventor objects of different colors and shapes within them. In this tutorial, we will go over the steps to add shadows to our 3D-objects, make them glow and vary their opacity to make them transparent. We will also incorporate WEMs from multi-frame DICOMs and render them as scene objects to see how different post effects can be used on them.
Example 6: MeVis Path Tracer
Example 6: MeVis Path Tracer
Introduction
The MeVis Path Tracer offers a Monte Carlo Path Tracing framework running on CUDA GPUs. It offers photorealistic rendering of volumes and meshes, physically based lightning with area lights and soft shadows and fully integrates into MeVisLab Open Inventor (camera, depth buffer, clipping planes, etc.).
Example 6.1: Volume Rendering vs. Path Tracer
Example 6.1: Volume Rendering vs. Path Tracer
Introduction
In this example, you develop a network to show some differences between volume rendering and the MeVisLab Path Tracer. You will visualize the same scene using both 3D rendering techniques and some of the modules for path tracing.
The MeVis Path Tracer requires an NVIDIA graphics card with CUDA support. In order to check your hardware, open MeVisLab and add a SoPathTracer module to your workspace. You will see a message if your hardware does not support CUDA:
Example 6.2: Visualization using Path Tracer
Example 6.2: Visualization Using SoPathTracer
Introduction
In this tutorial, we will explain the basics of using the SoPathTracer module in MeVisLab. You will learn how to create a scene, assign materials, add light sources, and configure the PathTracer to generate enhanced renderings.
The MeVis Path Tracer requires an NVIDIA graphics card with CUDA support. In order to check your hardware, open MeVisLab and add a SoPathTracer module to your workspace. You will see a message if your hardware does not support CUDA:
Example 8: Vessel Segmentation using SoVascularSystem
Example 8: Vessel Segmentation using SoVascularSystem
Introduction
In this tutorial, we are using an input mask to create a vessel centerline using the DtfSkeletonization module and visualize the vascular structures in 3D using the SoVascularSystem module. The second part uses the distance between centerline and surface of the vessel structures to color thin vessels red and thick vessels green.
Steps to Do
Develop Your Network
Load the example tree mask by using the LocalImage module. Connect the output to a DtfSkeletonization module as seen below. The initial output of the DtfSkeletonization module is empty. Press the Update button to calculate the skeleton and the erosion distances.
Example 9: Creating Dynamic 3D Animations using AnimationRecorder
Example 9: Creating Dynamic 3D Animations using AnimationRecorder
Introduction
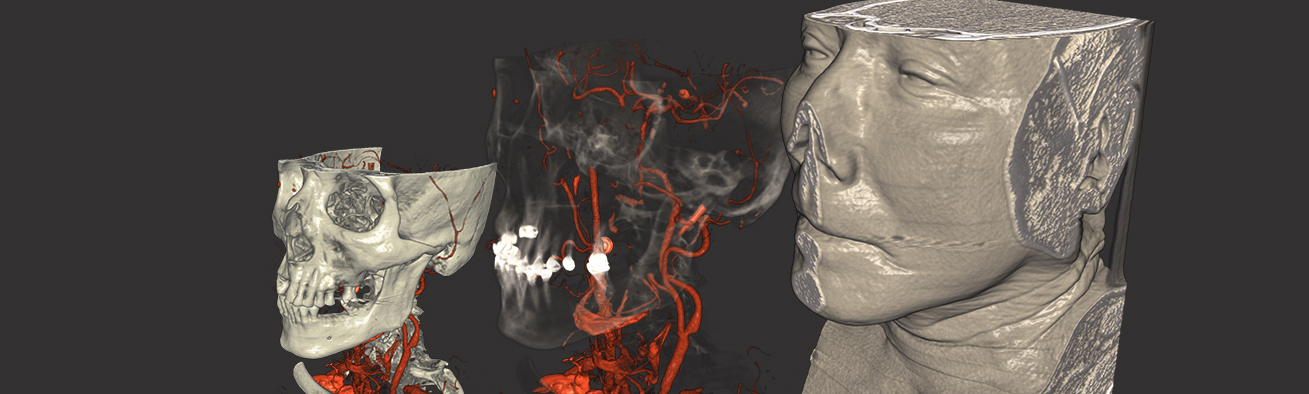
In this tutorial, we are using the AnimationRecorder module to generate dynamic and visually appealing animations of our 3D scenes. We will be recording a video of the results of our previous project, particularly the detailed visualizations of the muscles, bones, and blood vessels created using PathTracer.
Steps to do
Open the network and files of Example 6.2, add a SoSeparator module and an AnimationRecorder module to your workspace and connect them as shown below.
Example 4: Subtract 3D objects
Example 4: Subtract 3D Objects
Introduction
In this example, we load an image and render it as WEMIsoSurface. Then, we create a three-dimensional SoSphere and subtract the sphere from the initial WEM.
Steps to Do
Develop Your Network
Add a LocalImage module to your workspace and select load $(DemoDataPath)/BrainMultiModal/ProbandT1.dcm. Add a WEMIsoSurface, a SoWEMRenderer, a SoBackground, and a SoExaminerViewer module and connect them as seen below. Make sure to configure the WEMIsoSurface to use a Iso Min. Value of 420 and a Voxel Sampling 1.
Example 5: Clip Planes
Example 5: Clip Planes
Introduction
In this example, we are using the SoGVRDrawOnPlane module to define the currently visible slice from a 2D view as a clip plane in 3D.
Steps to Do
Develop Your Network
First we need to develop the network to scroll through the slices. Add a LocalImage module to your workspace and select the file ProbandT1 from MeVisLab demo data.
Example 6: DICOM RT Visualization in MeVisLab – RTSTRUCT and RTDOSE Workflow
Example 6: DICOM RT Visualization in MeVisLab – RTSTRUCT and RTDOSE Workflow
Introduction
This tutorial explains how to load and visualize DICOM RT (Radiotherapy) data in MeVisLab. You will learn how to:
- Load CT and related RTSTRUCT data.
- Visualize RTSTRUCTs as colored CSOs.
- Show labels next to each RTSTRUCT contour.
- Visualize RTDOSE as a semi-transparent colored overlay.
DICOM RT files are essential in radiotherapy treatment planning.
They include:
- RT Structure Set, containing information related to patient anatomy, for example, structures, markers, and isocenters. These entities are typically identified on devices such as CT scanners, physical or virtual simulation workstations, or treatment planning systems.
- RT Plan, containing geometric and dosimetric data specifying a course of external beam and/or brachytherapy treatment, for example, beam angles, collimator openings, beam modifiers, and brachytherapy channel and source specifications. The RT Plan entity may be created by a simulation workstation, and subsequently enriched by a treatment planning system before being passed on to a record and verify system or treatment device. An instance of the RT Plan object usually references an RT Structure Set instance to define a coordinate system and set of patient structures.
- RT Dose, containing dose data generated by a treatment planning system in one or more of several formats: three-dimensional dose data, isodose curves, DVHs, or dose points.
Additional objects not used in this tutorial are:
Contour Example 7: Using the CSOListContainer
Contour Example 7: Using the CSOListContainer
Introduction
In this example, we are using the module CSOListContainer instead of the CSOManager. The CSOManager is a heavyweight, UI driven module. You can use it to see all of your CSOs and CSOGroups in the module panel. The CSOListContainer is a lightweight module with focus on Python scripting. We recommend to use this module for final application development, because Python provides much more flexibility in handling CSO objects.
Surface Example 5: WEM - Primitive Value Lists
Surface Example 5: WEM - Primitive Value Lists
Introduction
WEMs do not only contain the coordinates of nodes and surfaces, they can also contain additional information. That information are stored in so-called Primitive Value Lists (PVLs). Every node, every surface, and every edge can contains such a list. In these lists, you can for example store the color of the node or specific patient information. This information can be used for visualization or for further statistical analysis.
Example 3: Iterative tests in MeVisLab with Screenshots
Example 3: Iterative tests in MeVisLab
Introduction
In this example, you are writing an iterative test. Iterative test functions run a function for every specified input. They return a tuple consisting of the function object called and the inputs iterated over. The iterative test functions are useful if the same function should be applied to different input data. These could be input values, names of input images, etc.
Chapter VII: Application Development
MeVisLab Tutorial Chapter VII
Summary
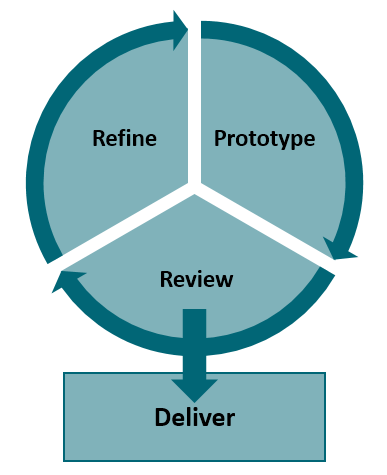
This chapter will summarize all previous chapters and you will develop a whole application in MeVisLab. The complete workflow from developing a prototype to delivering your final application to your customer is explained step-by-step.
Some of the features described here will require a separate license. Building an installable executable requires the MeVisLab ApplicationBuilder license. It extends the MeVisLab SDK so that you can generate an installer of your developed macro module.
Step 1: Prototyping - Develop your Network
Step 1: Prototyping - Develop your Network
Introduction
In this example, we will develop a network which fulfills the requirements mentioned on the overview page. The network will be developed by re-using existing modules and defining basic field values.
Steps to do
2D viewer
The 2D viewer shall visualize the loaded images. In addition to that, it shall be possible to click into the image to trigger a RegionGrowing algorithm to segment parts of the loaded image based on a threshold.
Step 2: Prototyping - Create a macro module
Step 2: Prototyping - Create a macro module
Introduction
In this example, we encapsulate the previously developed prototype network into a macro module for future application development and automated testing.
Steps to do
Make sure to have your *.mlab file from the previous tutorial available.
Package creation
Packages are described in detail in Example 2.1: Package creation. If you already have your own package, you can skip this part and continue creating a macro module.
Step 3: Prototyping - User Interface and Python scripting
Step 3: Prototyping - User Interface and Python scripting
Introduction
In this step, we will develop a user interface and add Python scripting to the macro module you created in Step 2.
Steps to do
Develop the User Interface
A mockup of the user interface you are going to develop is available here. The interface provides the possibility to load files and shows a 2D and a 3D viewer. In addition to that, some settings and information for our final application are available.
Step 4: Review - Automated Tests
Step 4: Review - Automated Tests
Introduction
In the previous chapters you developed a macro module with User Interface and Python scripting. In this step you will see how to implement an automated test to verify and validate the Requirements defined in Overview.
Steps to do
Create a test network using your macro module
Create a new and empty network and save it as *.mlab file. Remember the location.
Step 5: Review - Installer creation
Step 5: Review - Installer creation
Introduction
Your macro module has been tested manually and/or automatically? Then you should create your first installable executable and deliver it to your customer(s) for final evaluation.
Steps to do
Install tools necessary for installer generation
The MeVisLab Project Wizard for Standalone Applications [ File → Run Project Wizard... → Standalone Application ] provides a check for all necessary tools you need to install before generating an installer.
Step 6: Refine - Update Application
Step 6: Refine - Update Application
Introduction
In previous step you developed an application which can be installed on your customers systems for usage. In this step we are going to integrate simple feedback into our executable and re-create the installer.
We want to show you how easy it is to update your application using MeVisLab.
Your customer requests an additional requirement to define the transparency of your 2D overlay in addition to defining the color.
Step 7: Refine - Re-Build Installer
Step 7: Refine - Re-Build Installer
Introduction
In this step you are re-creating your application installer after changing the UI in previous Step 6: Refine - Update Application.
Steps to do
Update the *.mlinstall file
You do not need to use the Project Wizard now, because you already have a valid *.mlinstall file. The location should be in your package, under .\Configuration\Installers\TutorialSummary. Open the file in any text editor and search for the $VERSION 0.5. Change the version to something else, in our case we now have our first major release 1.0.
Extra: Run your application in Browser
Extra: Run your application in Browser
Introduction
This step explains how to run your developed application in a browser. The MeVisLab network remains the same, only some adaptations are necessary for running any macro module in a browser window.
Steps to do
Make sure to have your macro module from previous Step 2 available.
Chapter VIII: ThirdParty components
MeVisLab Tutorial Chapter VIII
Using ThirdParty Software Integrated into MeVisLab
MeVisLab is equipped with a lot of useful software right out of the box, like the Insight Segmentation and Registration Toolkit (ITK) or the Visualization Toolkit (VTK). This chapter works as a guide on how to use some of the third party components integrated in MeVisLab for your projects via Python scripting.
PythonPip module.OpenCV
Open Source Computer Vision Library (OpenCV)
Introduction
OpenCV (Open Source Computer Vision Library) is an open source computer vision and machine learning software library.
This chapter provides some examples how to use OpenCV in MeVisLab.
Other resources
You can find a lot of OpenCV examples and tutorials on their website.
Example 1: WebCam access with OpenCV
Example 1: WebCam access with OpenCV
Introduction
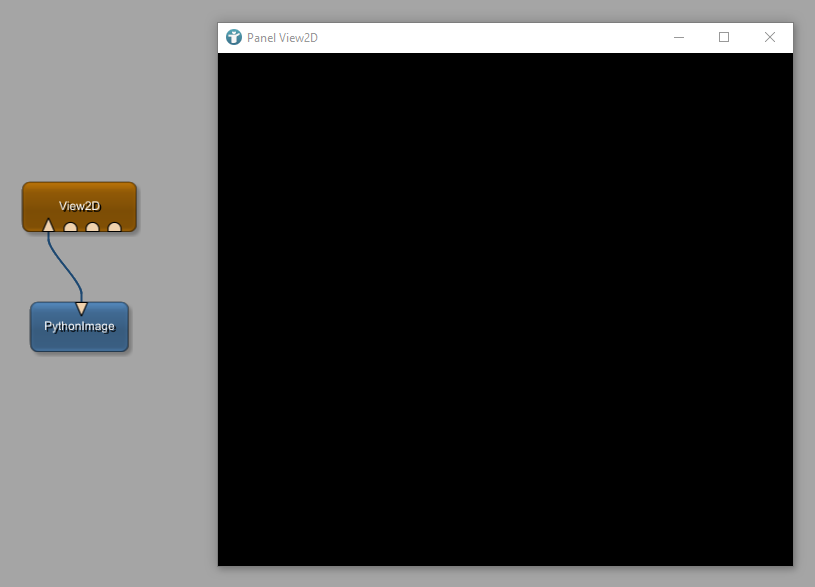
In this example, we are using the PythonImage module and access your WebCam to show the video in a View2D.
Steps to do
Creating the network to be used for testing
Add the modules to your workspace and connect them as seen below.
The viewer is empty because the image needs to be set via Python scripting.
Example 2: Face Detection with OpenCV
Example 2: Face Detection with OpenCV
Introduction
This example uses the OpenCV WebCam Python script and adds a basic face detection.
Steps to do
Open Example 1
Add the macro module developed in Example 1 to your workspace.
PyTorch
PyTorch
Introduction
PyTorch is a machine learning framework based on the Torch library, used for applications such as Computer Vision and Natural Language Processing, originally developed by Meta AI and now part of the Linux Foundation umbrella.
A lot of AI frameworks can be used within MeVisLab. We currently do not provide a preintegrated AI framework though as we try to avoid compatibility issues, and AI frameworks are very fast-moving by nature.
Example 1: Installing PyTorch using the PythonPip module
Example 1: Installing PyTorch using the PythonPip module
Introduction
The module PythonPip allows you to install additional Python packages to be used in MeVisLab.
The module either allows to install packages into the global MeVisLab installation directory, or into your defined user package. We will use the user package directory, because then the installed packages remain available in your packages even if you uninstall or update MeVisLab. In addition to that, no administrative rights are necessary if you did install MeVisLab for all users.
Example 2: Brain Parcellation using PyTorch
Example 2: Brain Parcellation using PyTorch
Introduction
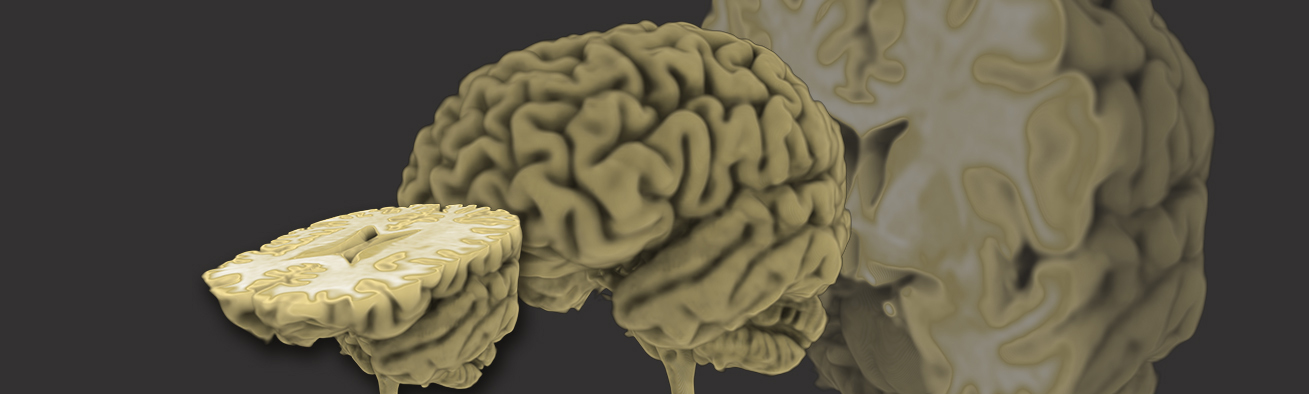
In this example, you are using a pre-trained PyTorch deep learning model (HighRes3DNet) to perform a full brain parcellation. HighRes3DNet is a 3D residual network presented by Li et al. in On the Compactness, Efficiency, and Representation of 3D Convolutional Networks: Brain Parcellation as a Pretext Task.
Steps to do
Add a LocalImage module to your workspace and select the file MRI_Head.dcm. For PyTorch it is necessary to resample the data to a defined size. Add a Resample3D module to the LocalImage and open the panel. Change Keep Constant to Voxel Size and define Image Size as 176, 217, 160.
Example 3: Segment persons in webcam videos
Example 3: Segment persons in webcam videos
Introduction
This tutorial is based on Example 2: Face Detection with OpenCV. You can re-use some of the scripts already developed in the other tutorial.
Steps to do
Add the macro module developed in the previous example to your workspace.
Open the internal network of the module via middle mouse button


MONAI
MONAI
Introduction
MONAI (Medical Open Network for AI) is an open-source framework built on PyTorch, designed for developing and deploying AI models in medical imaging.
Created by NVIDIA and the Linux Foundation, it provides specialized tools for handling medical data formats like DICOM and NIfTI, along with advanced preprocessing, augmentation, and 3D image analysis capabilities.
MONAI includes ready-to-use deep learning models (such as UNet and SegResNet) and utilities for segmentation, classification, and image registration. It supports distributed GPU training and ensures reproducible research workflows.
Example 1: Installing MONAI using the PythonPip module
Example 1: Installing MONAI using the PythonPip module
Introduction
With the PythonPip module, you can import additional Python libraries into MeVisLab.
Steps to do
Install PyTorch
As MONAI requires PyTorch, install it by using the PythonPip module as described here.
Install MONAI
After installing torch and torchvision, we install MONAI.
For installing MONAI enter "monai" into the Command textbox and press Install.
Example 2: Applying a spleen segmentation model from MONAI in MeVisLab
Example 2: Applying a spleen segmentation model from MONAI in MeVisLab
Introduction
In the following, we will perform a spleen segmentation using a model from the MONAI Model Zoo. The MONAI Model Zoo is a collection of pre-trained models for medical imaging, offering standardized bundles for tasks like segmentation, classification, and detection across MRI, CT, and pathology data, all built for easy use and reproducibility within the MONAI framework. Further information and the required files can be found here.
Matplotlib
Matplotlib
Matplotlib, introduced by John Hunter in 2002 and initially released in 2003, is a comprehensive data visualization library in Python. It is widely used among the scientific world as it is easy to grasp for beginners and provides high quality plots and images that are widely customizable.
As MeVisLab supports the integration of Python scripts, e.g., for test automation, Matplotlib can be used to visualize any data you might want to see. And as it is directly integrated into MeVisLab, you don’t have to install it (via PythonPip module) first.
Example 2: 2D Plotting
Example 2: 2D Plotting
Introduction
In this tutorial, we will equip the macro module we created in the previous tutorial with a responsive and interactable panel to plot grayscale distributions of single slices as well as defined sequences of slices in 2D.
Steps to do
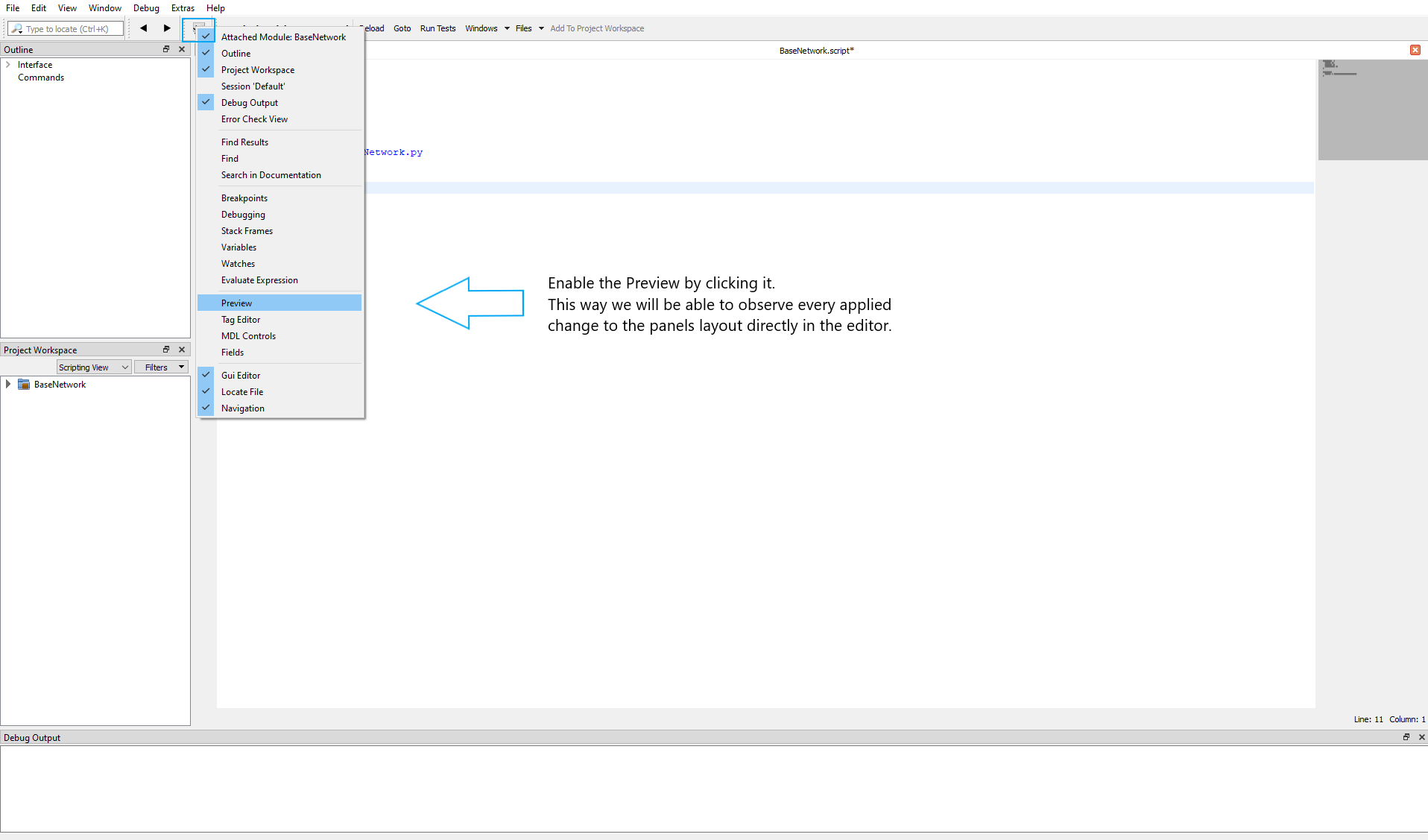
Open the module definition folder of your macro module and the related .script file in MATE. Then activate the Preview as shown below:
Example 4: 3D Plotting
Example 4: 3D Plotting
Introduction
In this tutorial, we will equip the macro module we created in the Example 1: Module Setup and later on adapted by enabling it to plot grayscale distributions of single slices and sequences in 2D in Example 2: 2D Plotting with a three-dimensional plotting functionality.
Steps to do
The fields and commands needed have already been prepared in the second tutorial. We will just have to modify our .py file a little to make them usable. Integrate the following code into your .py file and import numpy.